Safari Extension を作ってページ URL を Markdown 形式でコピーする
Google Chrome Extension なら clipboard にコピーまでしてくれる拡張があるので、始める前からこの Extension は微妙感がある。 一方で Apple - Safari - Safari Extensions Gallery で調べても 同様の拡張が見つけられなかったので、作ってみた。
概要
- Safari Extension Builder で Extension を作る
- Extension から clipboard にはコピーできない
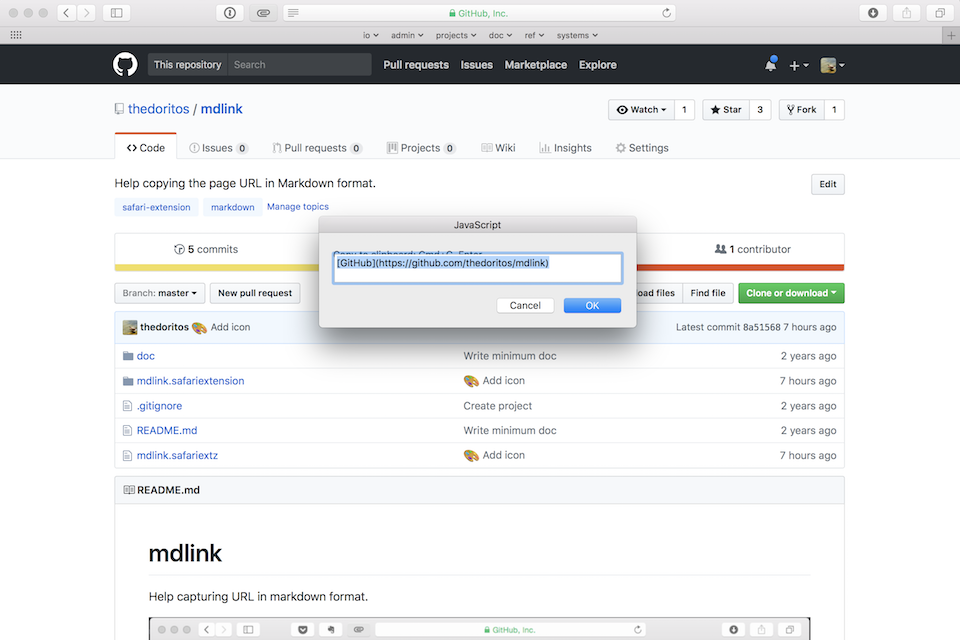
- 代わりに、コピペしやすいダイアログを出す
- ソースコードは dddnuts/mdlink: Help copying the page URL in Markdown format. にある

環境
- Safari 9.1 (10601.5.17.4)
- OSX 10.10.5 (14F1509)
Extension Builder で Extension を作る
新規作成
Develop > Show Extension Builder で Builder を開く。
ウィンドウ左下隅の + ボタンで、新しい Extension を作る。
ディレクトリ構造
保存場所を決めたら、<YOUR_EXTENSION_NAME>.safariextension というディレクトリが作られる。
この中に Extension で使うファイルを入れていく。
ディレクトリやファイルの名前には特に決まりは無いので、自由につけたら良い。(![]() もちろん
もちろん Info.plist はそのままで)
mdlink.safariextension
├── Info.plist
├── images
│ └── clip.png
├── index.html
└── scripts
└── copy.js
基本設定
Information などなど適当に入力する。

Website Access は Access Level All の Include Secure Pages にチェックを入れる。 今回は、どんなページでも URL をコピーしたいので。
また、Global Page には HTML を指定する。 このページが、表示しているウェブサイトのバックグラウンドで動くので、 バックグラウンドで動かしたい JavaScript もこのページで読み込んでいくことになる。
Chrome の設定
いろいろと設定できるっぽいけど、とりあえず Toolbar Item だけ追加する。
Command はツールバーのボタンを押したときのイベントに反応するために使う。
URL をコピーしたいので、copy みたいな名前を付けておく。

Global Page を書く
HTML では JS を読み込むだけ。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mdlink</title>
<script src="scripts/copy.js"></script>
</head>
<body>mdlink</body>
</html>
JS でツールバーのボタン押下を監視する。
scripts/copy.js
safari.application.addEventListener('command', function(event) {
if (event.command !== 'copy') {
return;
}
var tab = event.target.browserWindow.activeTab;
var url = tab.url;
var title = tab.title;
var md = "[" + title + "](" + url + ")"
window.prompt("Copy to clipboard: Cmd+C, Enter", md);
}, false);
API については Safari Extensions Reference を参照する。
セキュリティの問題により Extension から clipboard にコピーできないので、ダイアログにテキストを表示して、それをコピペすることにする。 アイデアや実装は How do I copy to the clipboard in JavaScript? - Stack Overflow で提案されている方法をそのまま使っている。
インストール & デバッグ
Extension Builder のヘッダーにある Install ボタンで開発中の Extension を Safari に追加できる。
Extension を install した後は、Inspect Global Page ボタンで、デバッガを開ける。
普通の Web ページを作ってるときと同じようにデバッグができる。

まとめ・感想
- Safari Extension Builder で簡単な Extension を作った
- セキュリティの問題により Extension から clipboard にはコピーできないので、代わりにコピペしやすいダイアログを出すことにした
- HTML と JS を少し書くだけで実装できた
HTML、JS や Web Inspector といった、Web 開発で使っているツールがそのまま使えるので、手軽に始められる。 という感想を書いた先人が何人もいたんだろうなという印象。
結果的にはコードを殆ど書いていないけど、Safari Extension が流行っていないので、作り方を調べるのには思ったよりも時間がかかった ![]()